Как сбросить аккаунт гугл и способы обхода защиты FRP: Все возможные варианты
Как сбросить аккаунт гугл и способы обхода защиты FRP: Все возможные варианты
Сбросить аккаунт Google на телефоне иногда необходимо сделать рядовому пользователю. Хотя это и звучит немного пугающе, но в процедуре нет ничего сложного. Скажем больше, вы не потеряете свои данные. При правильном использовании этих знаний, больше не нужно ходить в сервисные центры для восстановления работоспособности. Так зачем это нужно?
Рекомендуем ознакомиться с содержанием статьи чуть ниже, что бы выбрать подходящий для вас способ!

Как работать с программой Spark AR Studio
Для начала загрузить и установить на компьютер Spark AR Studio в последней версии. Софт доступен как для MacOS, так и для последних версий Windows. Открывайте: вы увидите заставку, и десятки возможностей создавать самые различные маски и фильтры для Instagram или Facebook.
Уже на этом этапе можно надолго “зависнуть” – бесконечно долго изучать функциональные возможности приложения и найти для себя тысячи различных идей.
Например, возьмем для демонстрации самую простую возможность, открываем вкладку Samples и выбираем Face Distortion, то есть деформацию лица.

Проект, над которым вы будете работать, нужно сохранить в специальной папке. Для этого выбирайте опцию «Файл»> и жмите «Сохранить».
В левой части окна найдите вкладку Scene и функцию «faceMesh_distortion».

Затем вам понадобится опция Deformation – она находится уже в правой части окна.
Теперь, передвигая ползунки, вы можете настраивать на свой вкус все вариации искажения.

Шаг №1 — сделаем ретушь

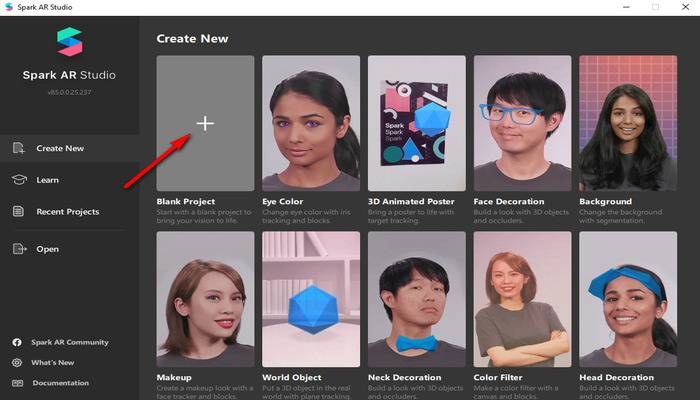
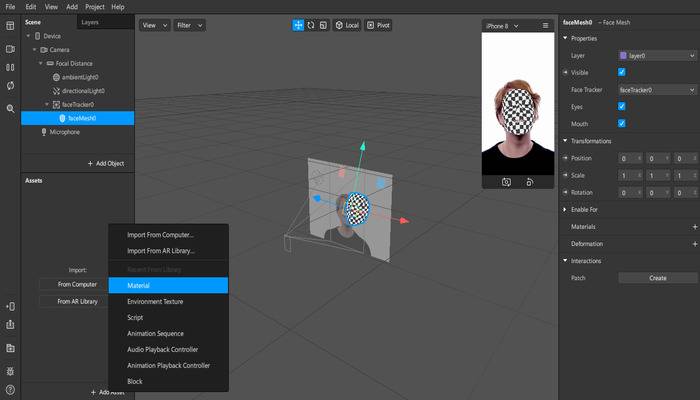
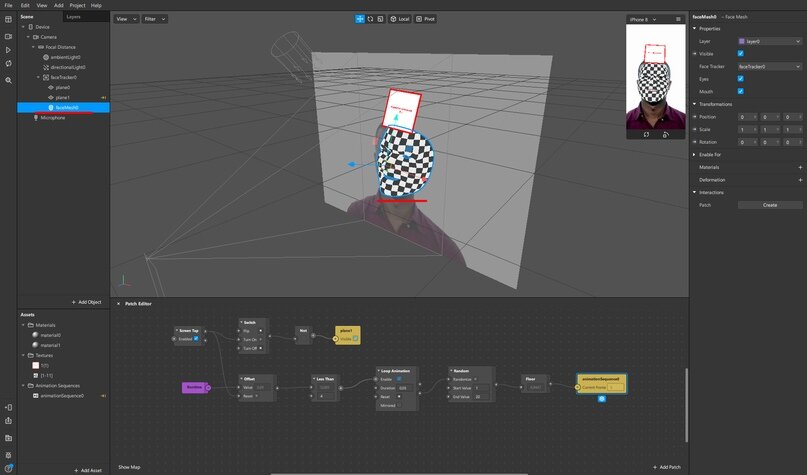
Для общего ознакомления воспользуемся функцией ретушь в Spark AR Studio. Для этого запускаем программу на ПК, и создаем новый проект. Нажмите на плюс,как указано на скриншоте. В правом верхнем углу появится человек вращающий головой и работающий мимикой.
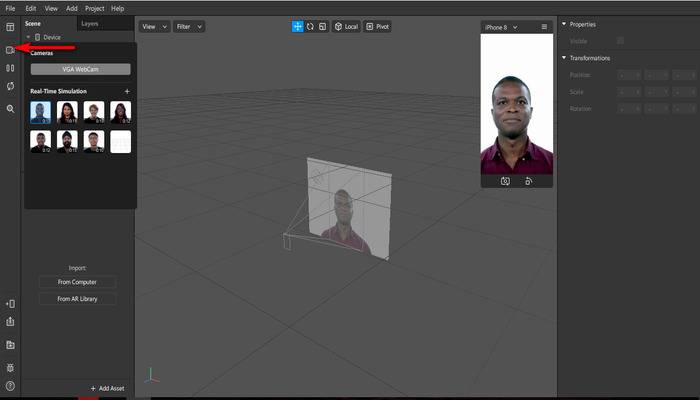
Вы можете поменять мужчину на другого, или на девушку. Нажмите в левом верхнем углу на знак камеры, и выберете подходящего персонажа.

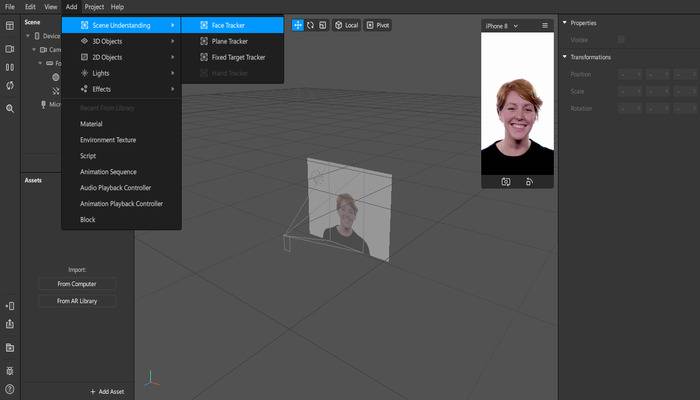
Нажмите кнопку Add и в выпадающем списке выберете Scene Understanding, затем Face Trecker. Это функция позволяет следить за лицом и всеми нашими настройками.

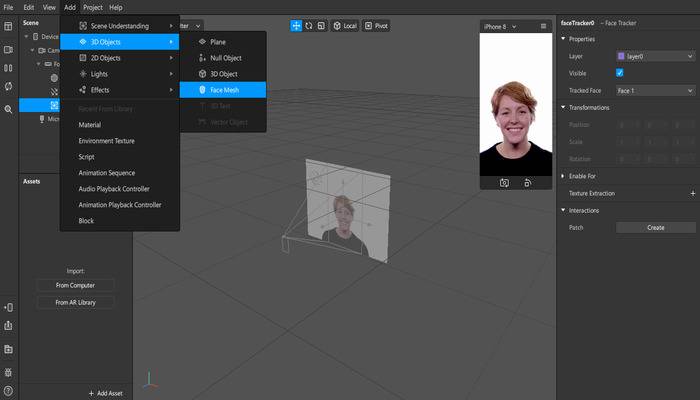
После снова заходим в меню Add, на этот раз выберете 3D Objects, а затем кликните по кнопке Face Mesh.

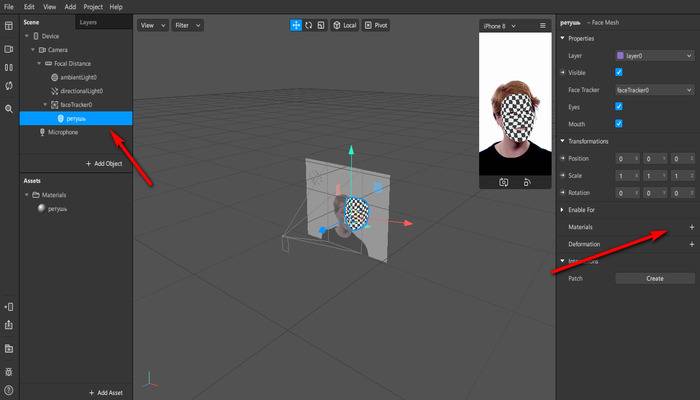
В правом меню программы появятся два выбранных нами пункта. Для удобства, второй из них, faceMesh0, переименуйте в ретушь, кликнув по нему правой кнопкой мышки, выбрав пункт Rename.
После находим внизу левого меню кнопку Add Asset и в выпадающем списке жмем Materials, для удобства можно переименовать в ретушь (retouch).

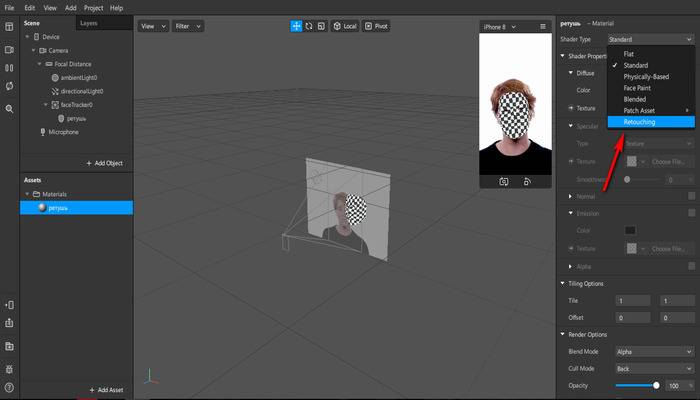
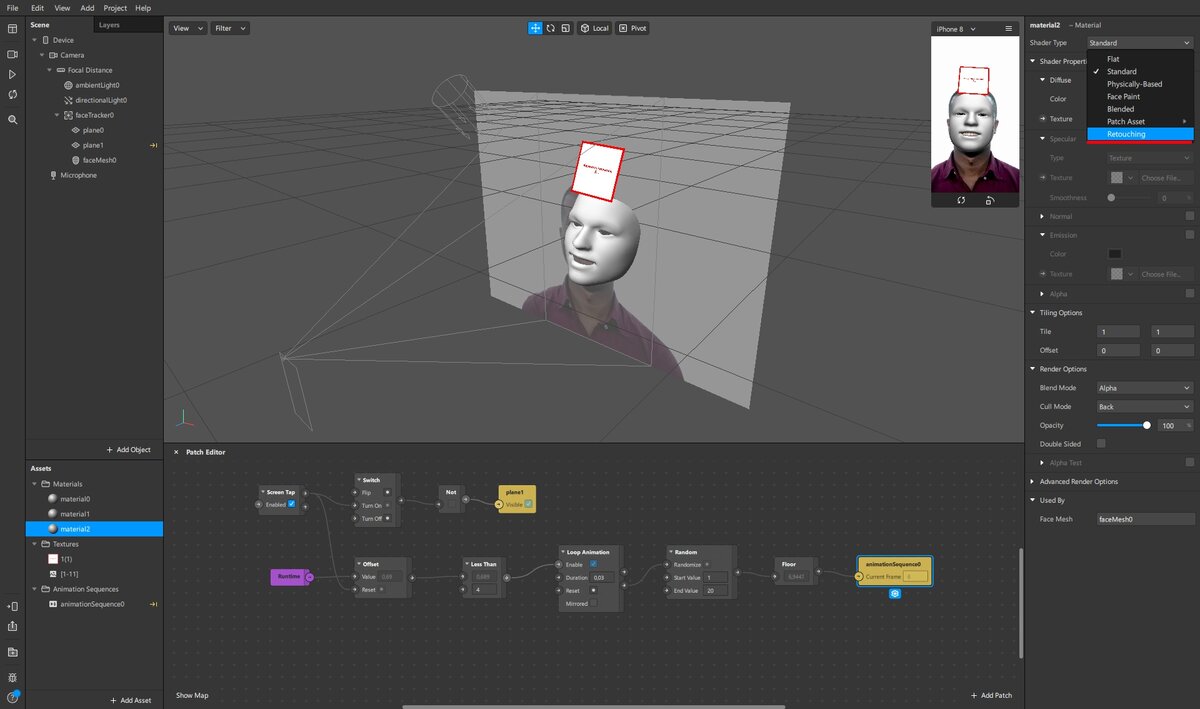
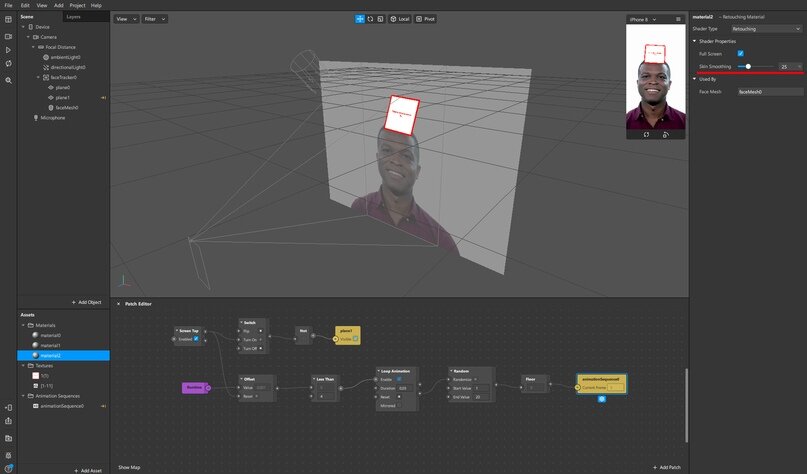
В правой колонке появилось вкладка material0 (ретушь), кликнем на нее, а после переходим в правый верхний угол и жмем на вкладку Standart, выбираем последний пункт Retouching. Передвигаем ползунок к значению 10, этого будет достаточно. Чем больше цифра, тем будет более гладкой ваша кожа.

После в левом меню нажмите по facemesh0 (ретушь), затем перейдите в правую колонку и примерно посередине меню, напротив, Materials кликните на +. Нужно выбрать material0 (если переименовали, то ретушь). Лицо человека, а впоследствии и ваше изменяется, ретушь готова.

Как сделать маску в Инстаграм
Для работы вам понадобится Photoshop и Spark AR Studio.
1. Изображения
Для начала подготовьте материал для маски в фотошопе: обложку и наполнение.



2. Создаем Plane
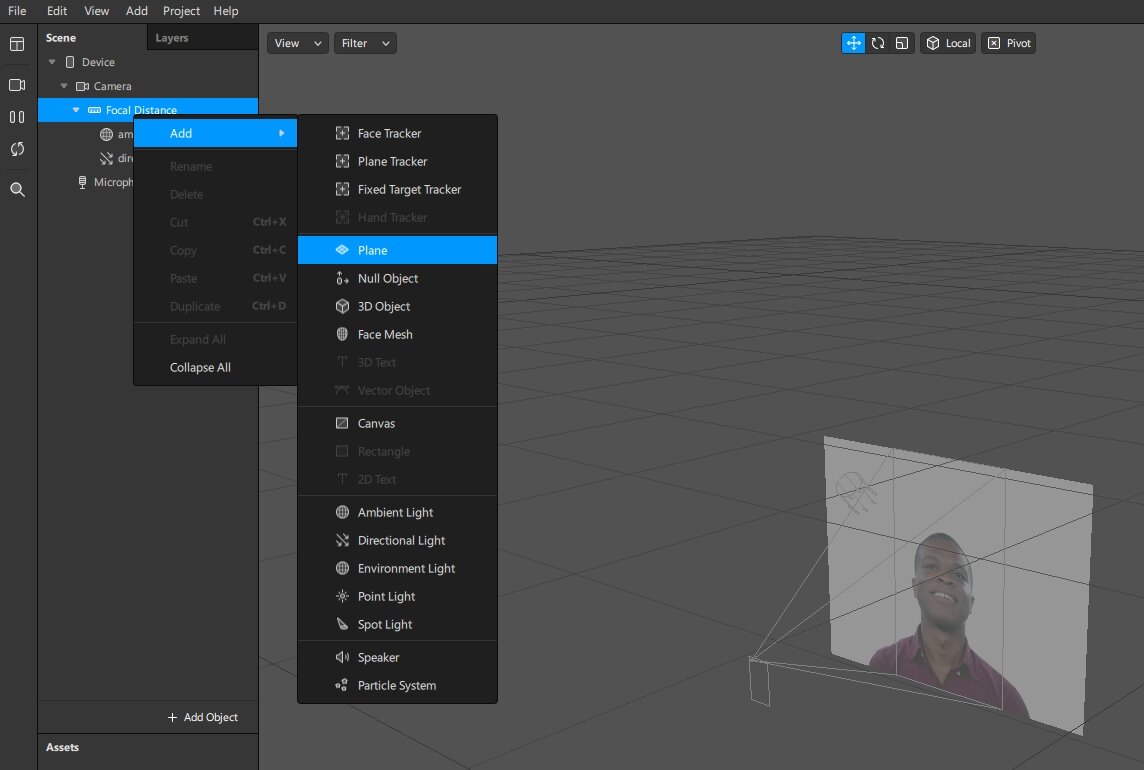
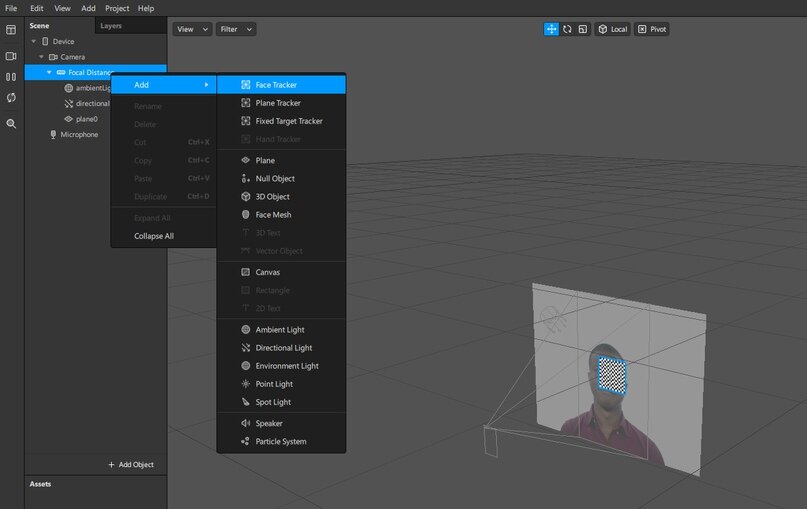
Переходим в Spark AR Studio. Кликаем правой кнопкой мыши по Focal Distance — Add и выбираем Plane. Снова кликаем по Focal Distance — Add и выбираем Face Tracker — это необходимо для привязки к лицу.


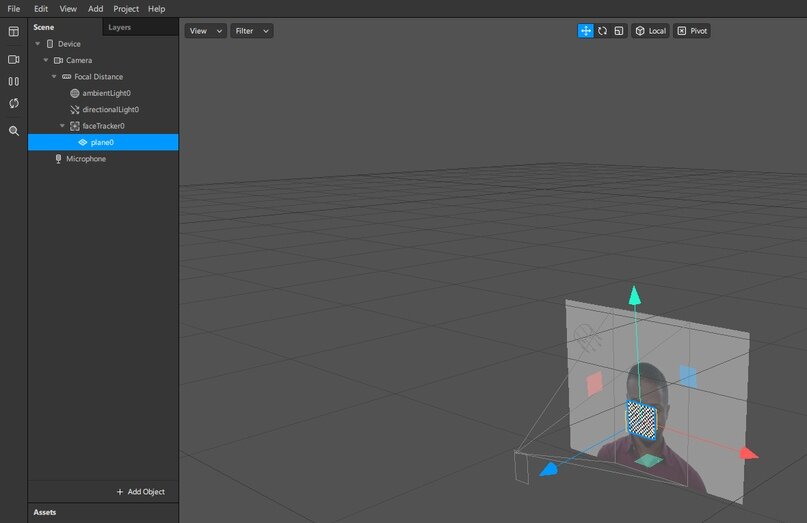
Перетащите Plane в Face Tracker.


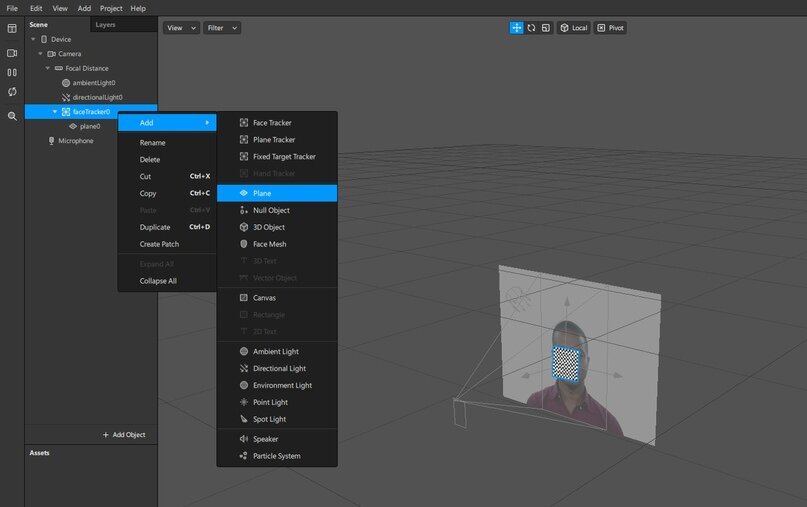
Затем кликните правой кнопкой мыши на новый Face Tracker, выберите Add — Plane.

Один plane — это обложка маски, второй — наполнение.
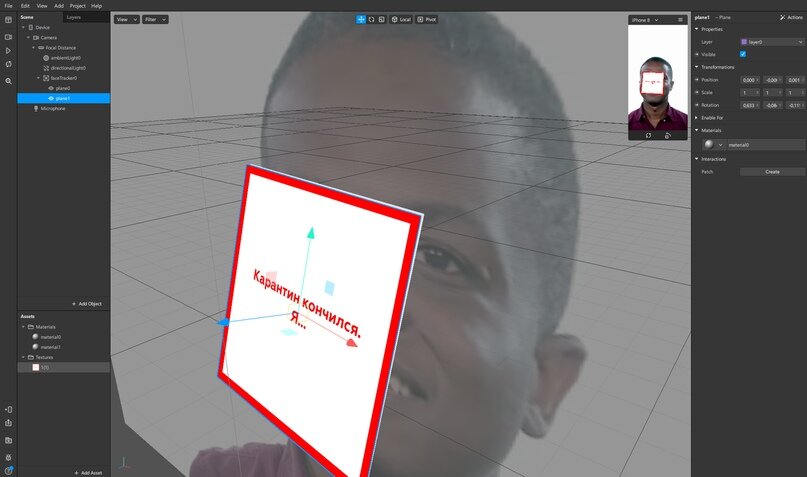
3. Добавляем обложку
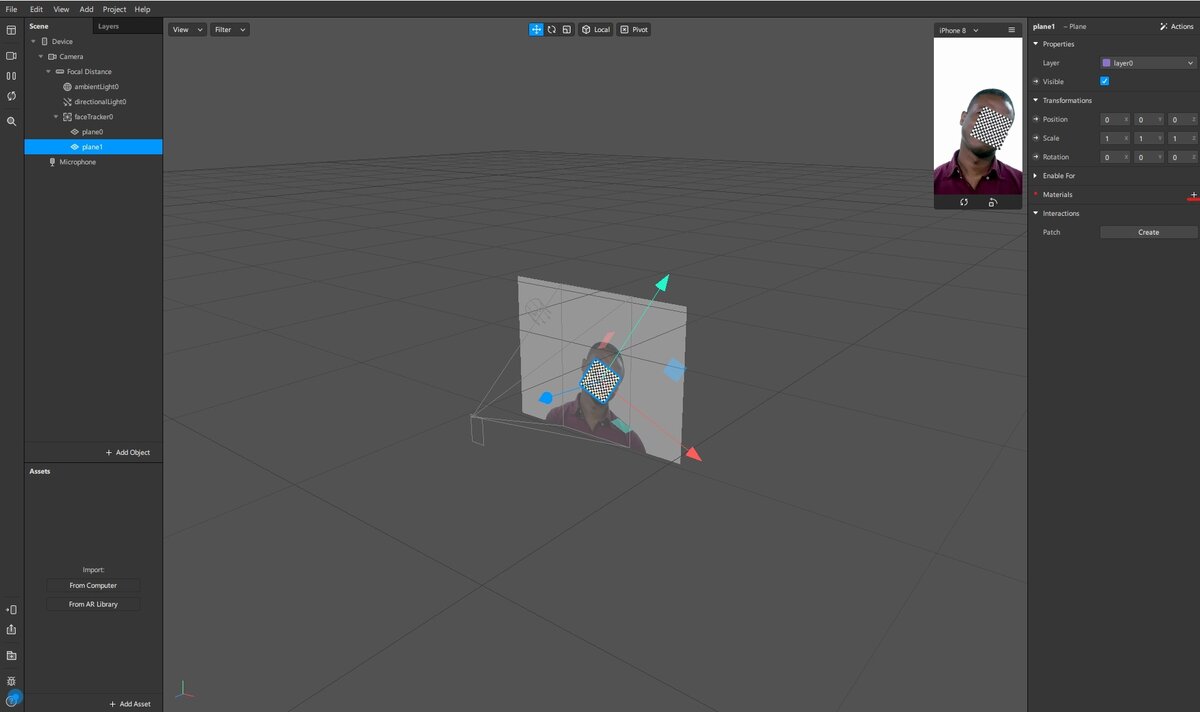
Щелкните на Plane 1 и нажмите плюс рядом с Materials на правой панели.


Нажмите дважды на material0 и в Shader Type выберите тип Flat. Это нужно для того, чтобы маска не менялась от освещения.


В разделе Texture нажмите Choose file и выберите подготовленную обложку для маски.

Готово! На белом квадрате в центре появится обложка. Поле с маской можно приближать и отдалять колесиком мыши. Приблизьте маску и кликните на нее. Затем на левой панели нажмите паузу.

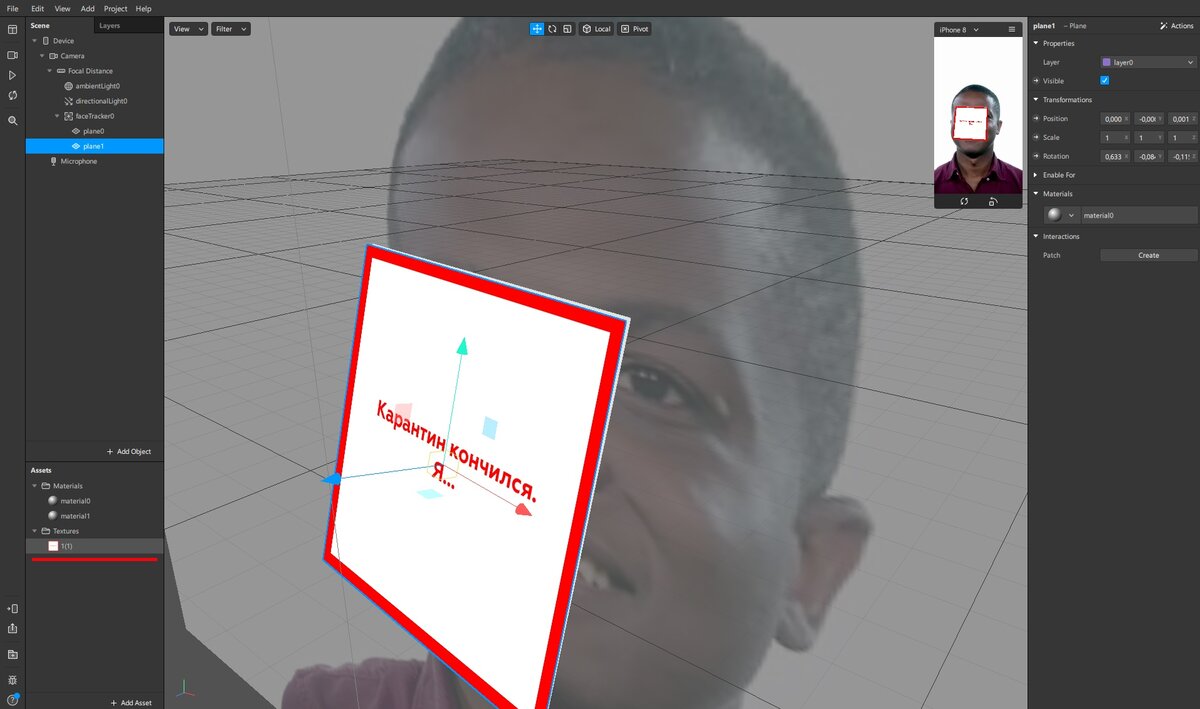
Вам нужно слегка отделить Plane 1 от Plane 0. Потяните обложку за стрелку вперед и сдвиньте ее на пару миллиметров.

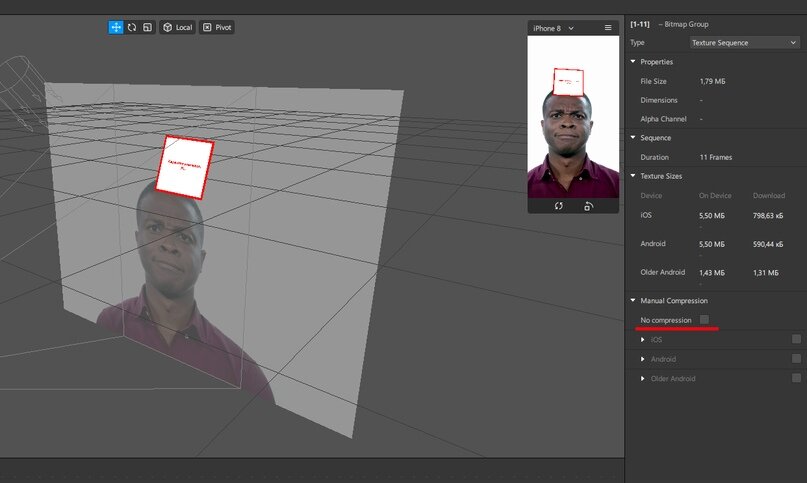
Щелкните на обложку в левой панели и поставьте галочку No Compression, чтобы не было искажения.


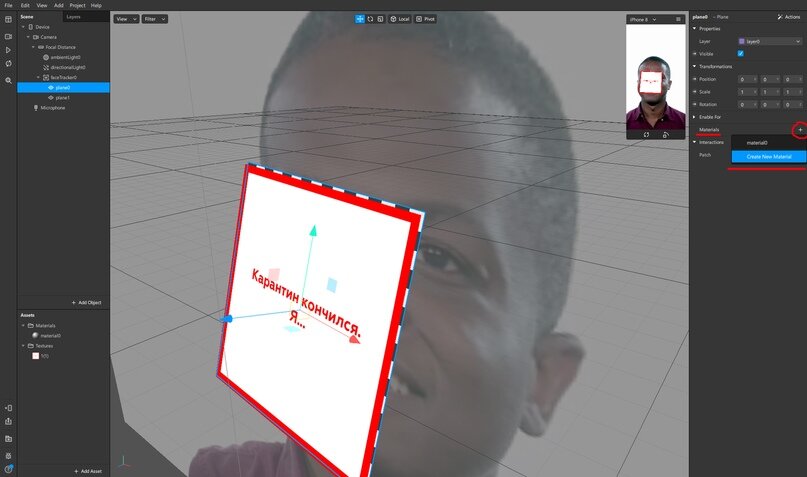
4. Добавляем наполнение
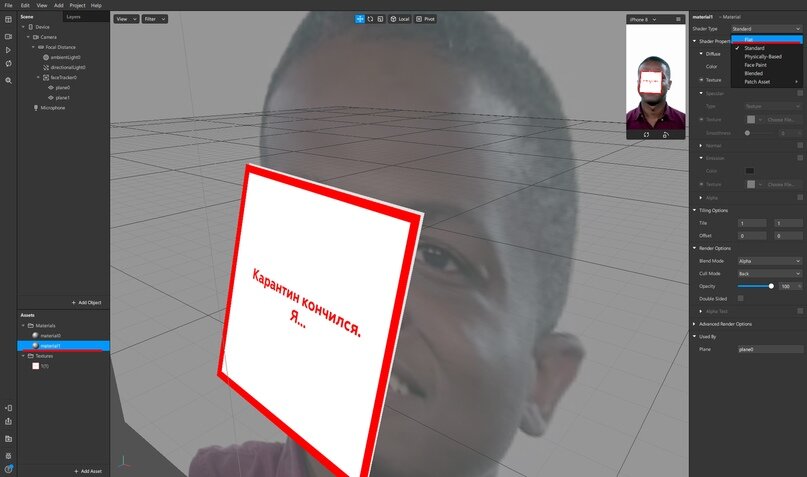
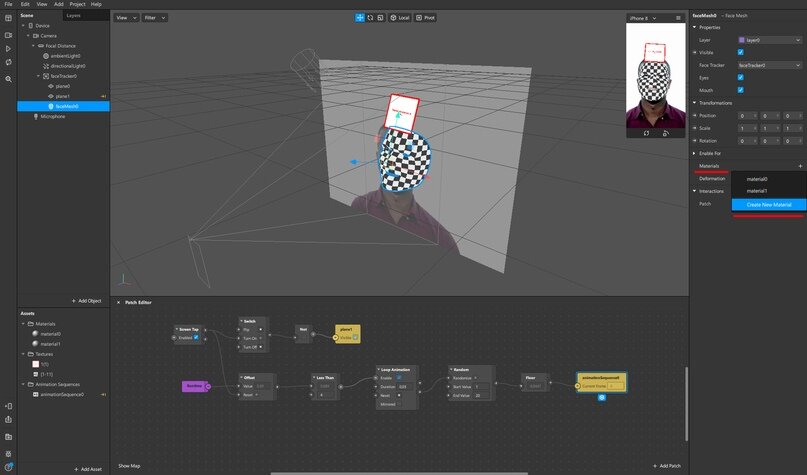
Кликаем на Plane 0. Снова отправляемся в раздел Materials на правой панели и жмем на знак плюса — Create New Material.

Дважды щелкните по material 1. Аналогично обложке выбираем тип Flat, чтобы не было зависимости от освещения.

В разделе Texture выбираем New Animation Sequence, чтобы создать новую анимацию.

Нажимаем Choose file и выбираем готовое наполнение для маски.
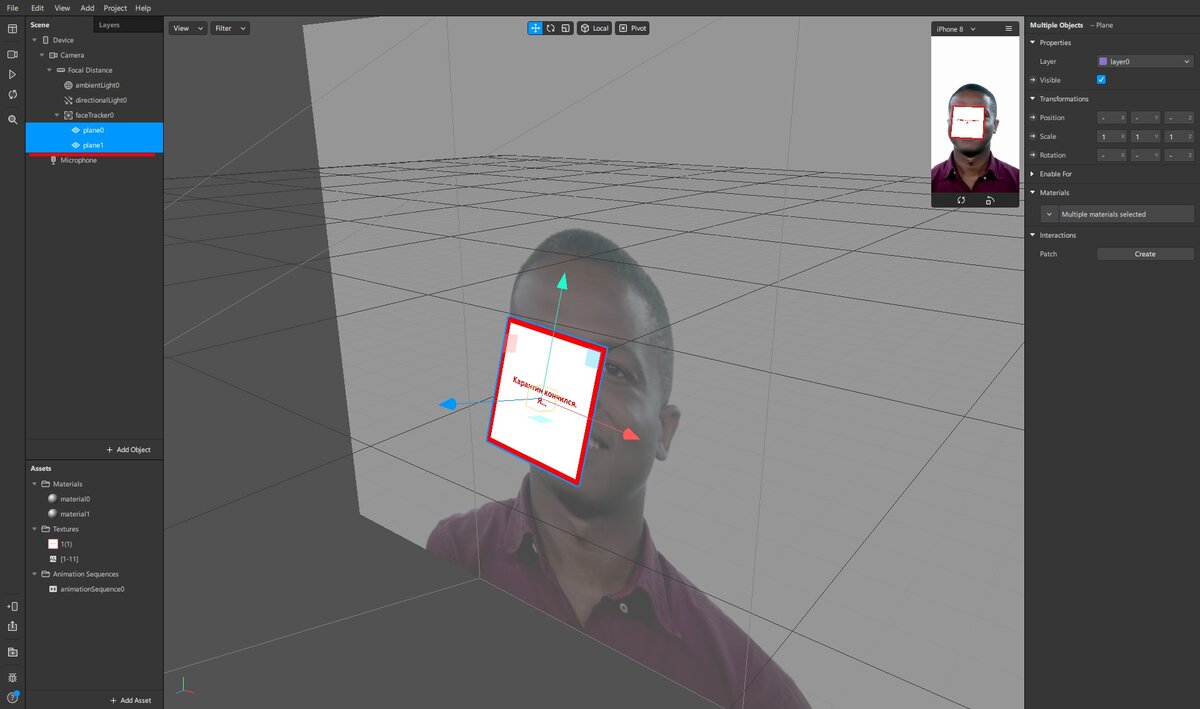
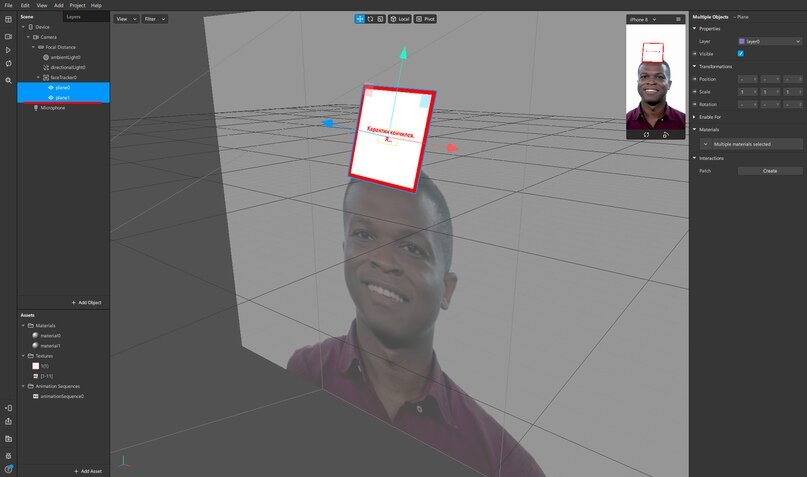
Выделите одновременно Plane 1 и Plane 0, а затем потяните за маску и передвиньте ее вверх, в область лба. Маска почти готова! Теперь нужно выставить правильные настройки.


5. Задаем настройки
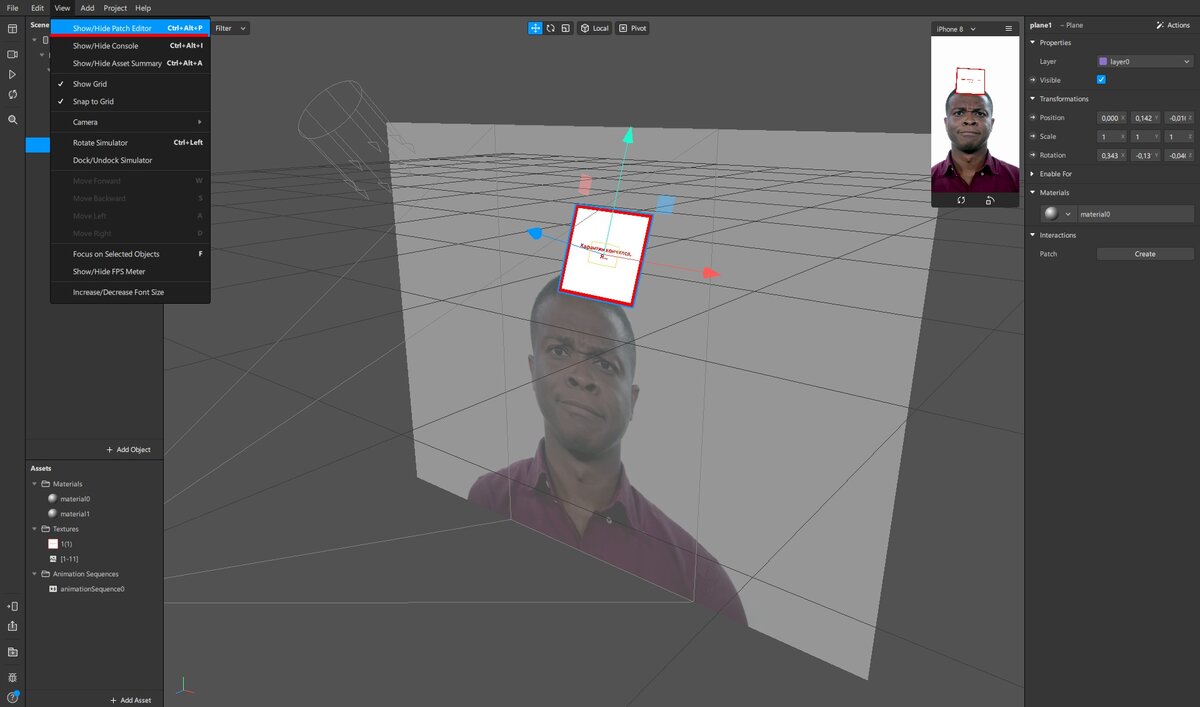
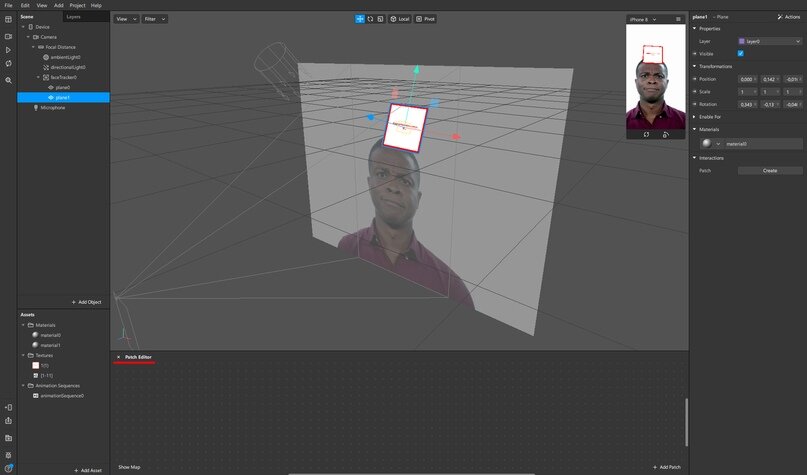
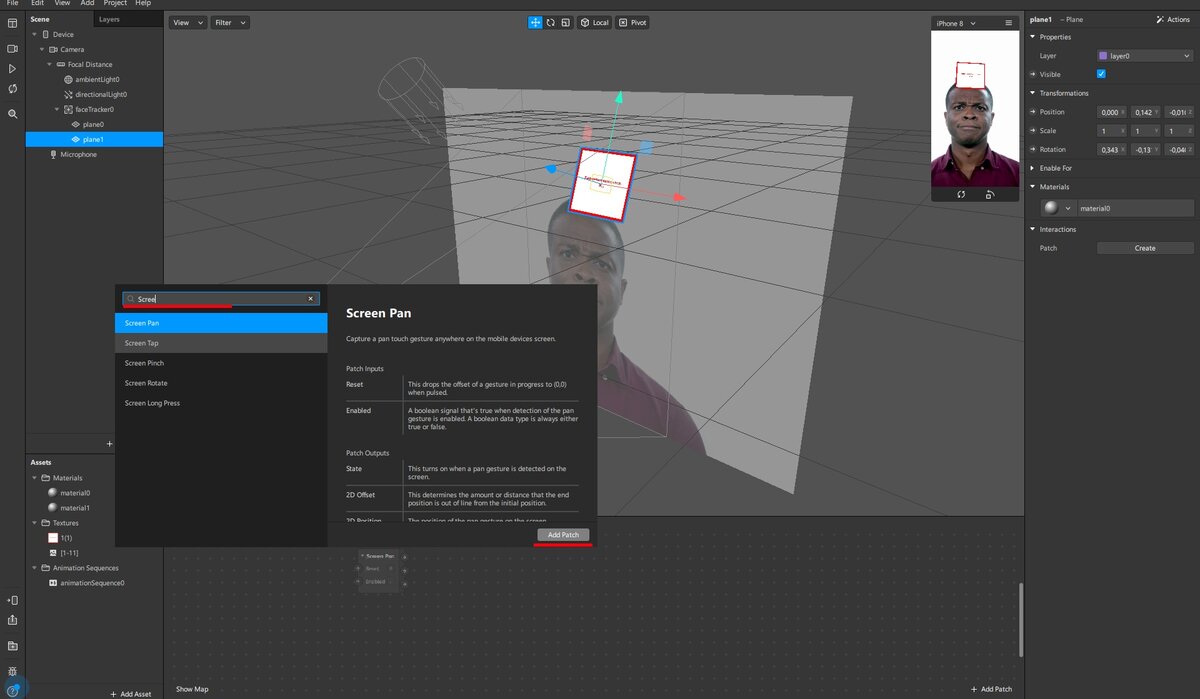
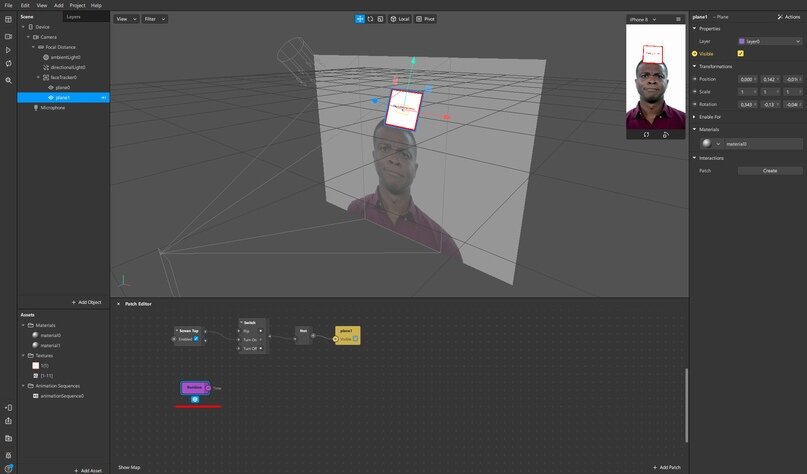
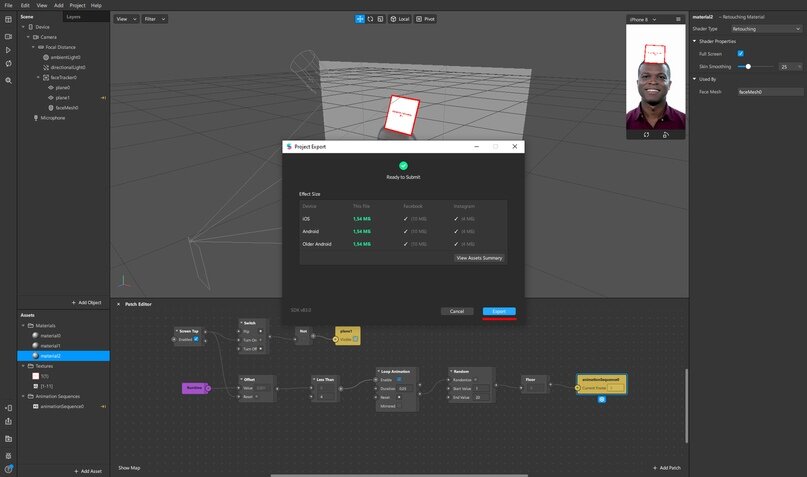
Переходим во вкладку View и выбираем Show/Hide Patch Editor. Внизу появится панель с редактором патчей.


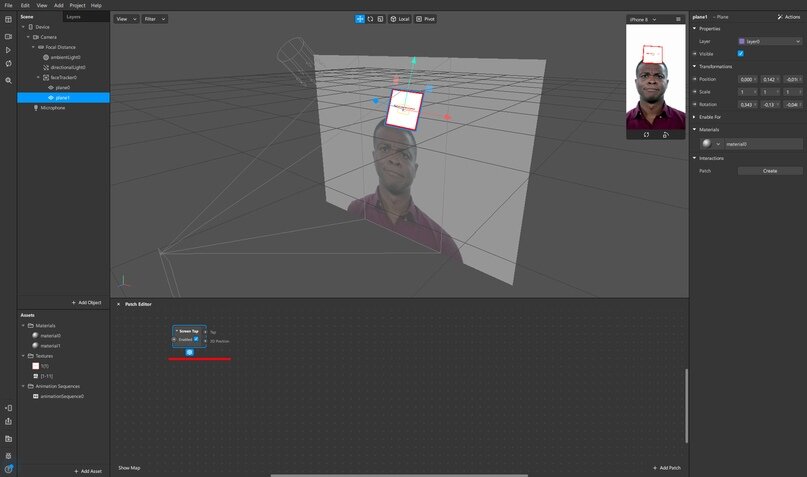
Щелкните в области редактора два раза левой кнопкой мыши. Появится окно. В строке поиска введите Screen Tap и выберите этот параметр.


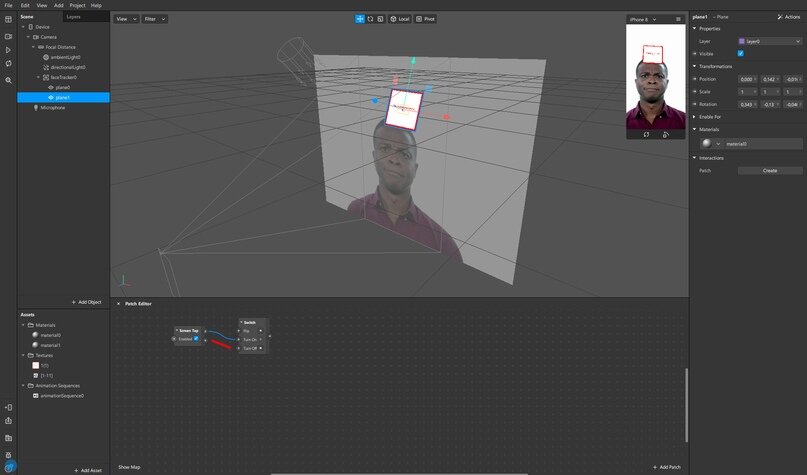
Затем снова щелкните дважды, но выберите уже другой параметр — Switch. Screen Tap и Switch нужно соединить линией, как это показано на скриншоте.


Таким же образом добавляем в цепочку параметр Not.

Далее обратите внимание, чтобы на левой панели был выбран Plane 1. Щелкните на желтую галочку Visible на правой панели и соедините новый параметр с Not, как это показано на скриншоте. Это цепочка необходима, чтобы при нажатии на маску обложка исчезла, а картинки в наполнении начали хаотично перемешиваться.


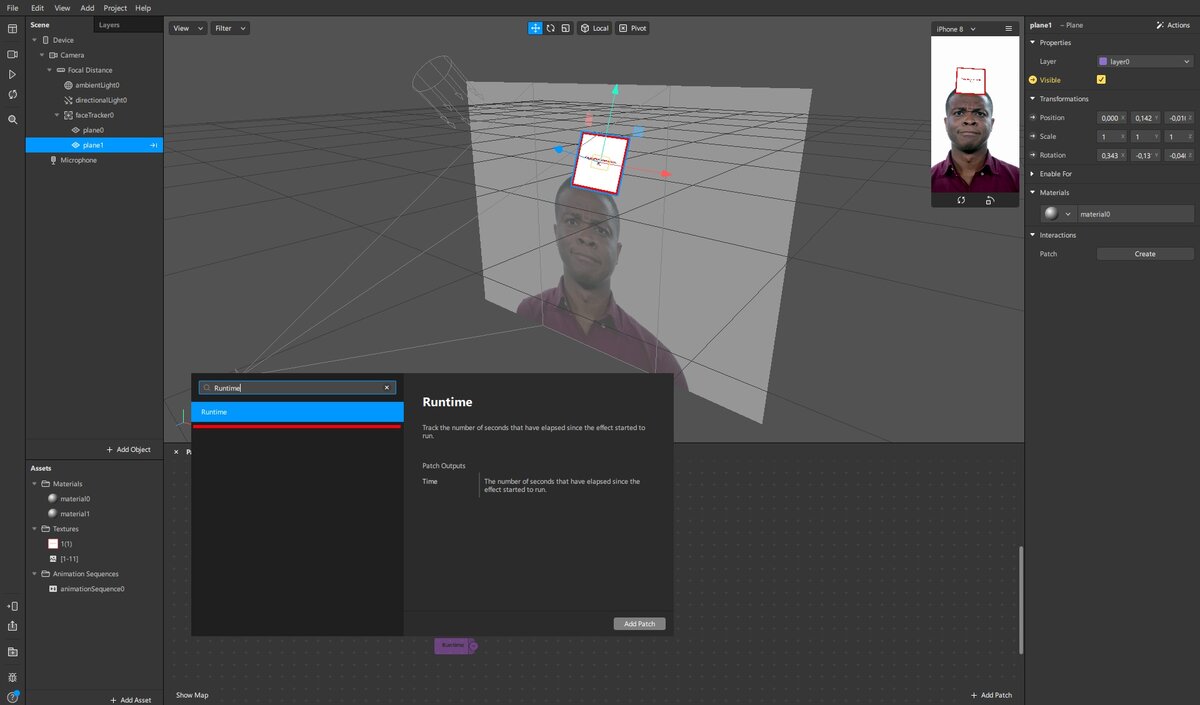
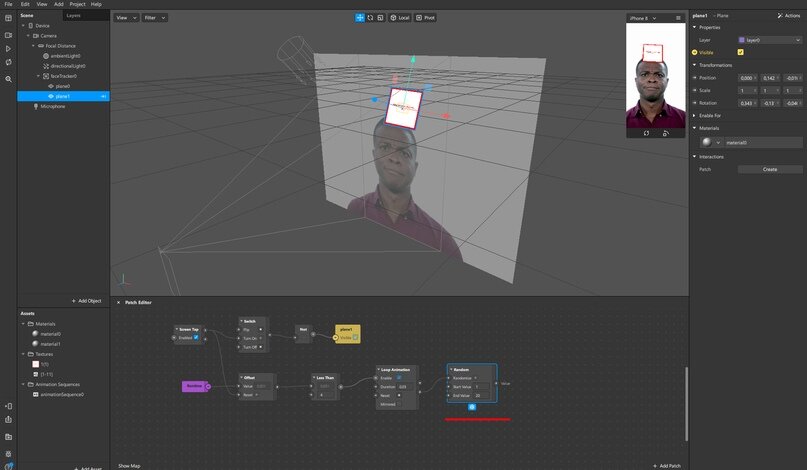
Далее создаем новую цепочку. Снова дважды нажимаем в область редактора и выбираем параметр Runtime. Он нужен, чтобы задать время.


Добавляем еще один параметр — Offset. Его необходимо соединить и с первой, и со второй цепочкой. Не ошибитесь! Сделайте это, как показано на скриншоте: Runtime с Value, а Screen Tap с Reset.

Далее нужно добавить целых два параметра: Less Than и Loop Animation. В Less Than можно выставить число 4, а в Loop Animation — 0,03, как это показано на скриншоте. Это время ожидания результата.

Почти готово! Добавляем параметр Random. Выставьте значение от 1 и, например, до 20 или 50. Это число зависит от количества кадров в наполнении маски. У нас их всего 11.

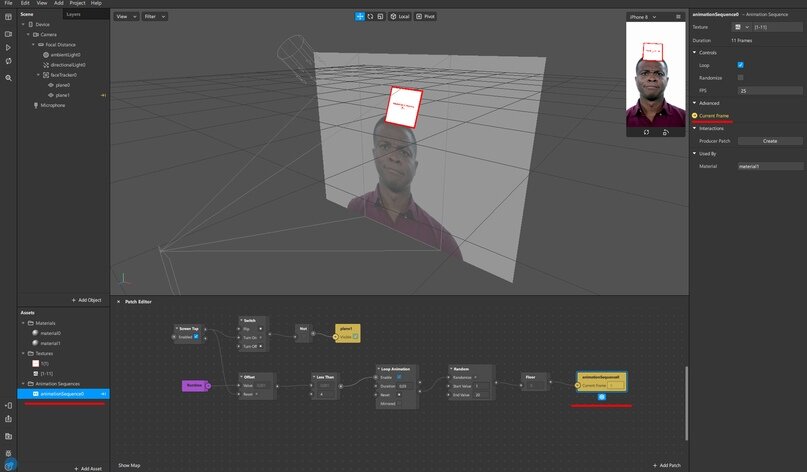
Финишная прямая. Добавляем параметр Floor.

Затем переходим на вкладку Animation Sequence в левой панели и выбираем желтую стрелку рядом с Current Frame на правой панели, чтобы вынести параметр в область редактора. Соединяем его с Floor. Маска готова.

6. Последние штрихи
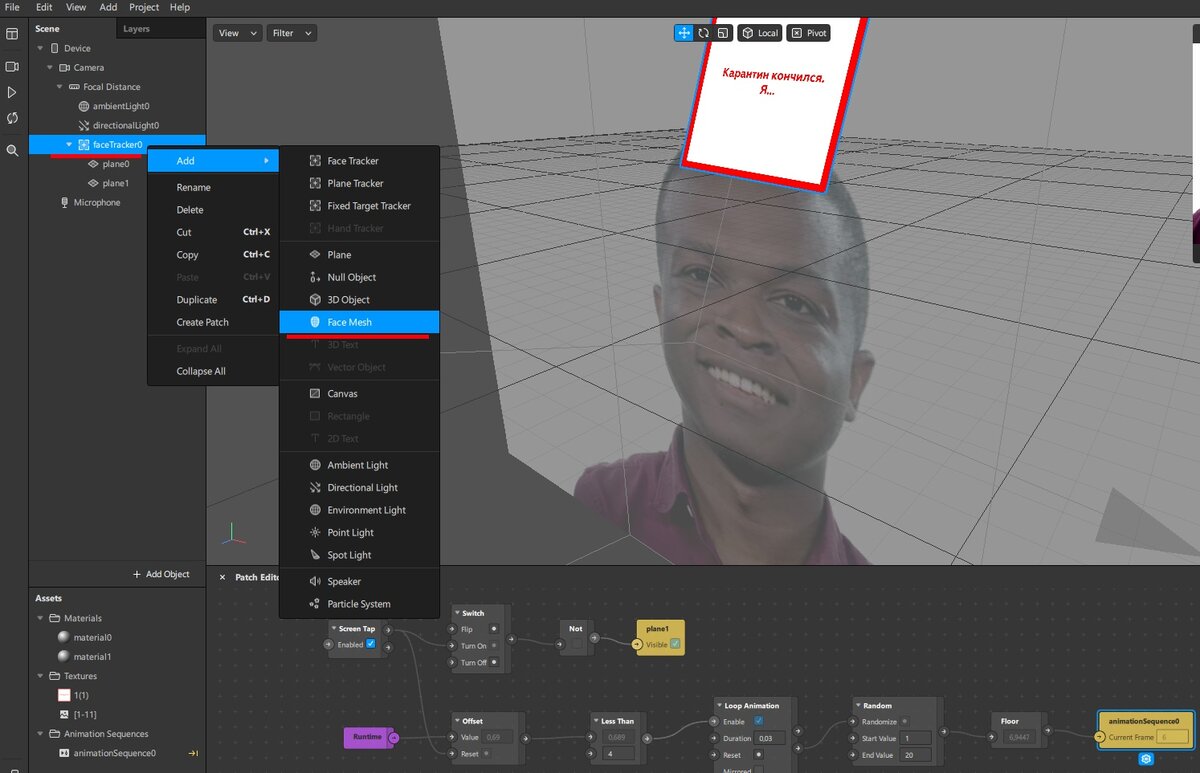
Можно сделать сглаживание кожи. Для этого на левой панели в разделе Face Tracker добавьте параметр Face Mesh.


Переходим в Materials на правой панели и создаем новый материал, как это показано на скриншоте.

Кликаем дважды на Material 2 и в Shader Type выбираем Retouching. Рекомендуем выставить сглаживание кожи в 25%.


У анимации на левой панели поставьте галочку No Compression, чтобы ничего не искажалось.

Можно экспортировать. Нажимаем File — Export и отправляем маску по нужному адресу на ваш компьютер.

Все готово! Можно отправляться в Spark AR Hub, чтобы загрузить маску в Инстаграм.
Агентство интернет-маркетинга AGM Group
Почему линза не прошла проверку
Если автор допустил какие-либо ошибки в описании и заполнении информации, нарушил правила – маска будет отклонена.
Причины, почему линза может не появиться:
- добавлена реклама или значок копирайта;
- политическая тема, призывы к насилию;
- маски, которые полностью меняют лицо пользователя;
- на которых размещены посторонние люди;
- запрещенные товары, холодное оружие;
- с текстом. Линзы с подписями реже, чем другие проходят модерацию;
- дискриминация;
- логотипы.
Социальная сеть редко пропускает линзы, где есть какие-либо надписи. Если при создании была добавлена надпись – нужно указать об этом в описании.
Использовать символику Инстаграма или Фейсбука в линзах запрещено. Также, как и указывать ссылки на внешние ресурсы, добавлять информацию о создателе. В Instagram, чтобы найти интересный эффект, пользователи должны перейти в каталог или подписаться на автора. Ссылка указана автоматически, поэтому добавлять дополнительные элементы – не желательно.
Как создать свою маску для Instagram Stories. Инструкция
Instagram разрешил создавать AR-маски всем пользователям, а не только разработчикам. На сайте Spark AR компания выложила обучающие материалы, а также ссылку для загрузки специальной программы — Spark AR Studio. Журналист AIN.UA приводит базовую инструкцию, как сделать маску в Instagram.
Spark AR Studio
Для создания маски понадобится специальная программа Spark AR Studio — ее можно скачать бесплатно здесь. Она доступна для macOS и Windows. Вместе с программой стоит также загрузить приложения Spark AR Player для iOS и Android — с их помощью можно тестировать результаты сразу на смартфоне.
Spark AR Studio визуально похожа на сервисы от Adobe. В центре — область, которая называется Viewport. Это трехмерное пространство, где можно детально посмотреть на объект и передвинуть его. Тут же отображаются все вносимые изменения.

В правом верхнем углу расположено окно Simulator. Здесь объекты отображаются так, как будут выглядеть на смартфоне. Окно привязано к конкретной модели смартфона — их можно менять, чтобы увидеть особенности отображения на разных девайсах.
Слева находится вкладка Scene, а ниже — панель Assets с активами проекта. Раздел с активами — такая себе библиотека файлов: при добавлении документов в этот раздел они не будут отображаться в основном окне. Чтобы увидеть объект, его нужно перенести на вкладку Scene, которая находится выше.

Именно в разделе Scene устанавливаются необходимые связи разных файлов. Здесь же можно создавать слои, которые будут располагаться один за одним.
Создать объект для Instagram Stories
С самого начала команда Instagram рекомендует скачать существующий файл, чтобы разобраться как работает программа. Это можно сделать здесь.
Первый шаг — загрузите трехмерный объект в Spark AR Studio. Программа поддерживает форматы FBX 2014/2015, gITF 2, COLLADA / DAE, OBJ и DAE. Объект — вместе с его свойствами — появится во вкладке с активами.
Дальше перенесите его на панель Scene. В этот момент уже можно создать связь объекта с эффектами масок. Именно эти эффекты позволяют объектам следовать за лицом, поверхностями и так далее. Вот основные:
- Face Tracker — отслеживает лицо пользователя. Эффект запускается при появлении лица в камере.
- Plane Tracker — отслеживает поверхность. Благодаря нему объекты появляются или меняют свойство при появлении в камере какой-либо поверхности.
- Target Tracker — отслеживает заданную точку.
- Hand Tracker — отслеживает руки, чтобы добавлять объекты при их появлении.
- Face mesh — 3D-модель лица. В связке с Face Tracker реагирует на движения и выражения на лице.
Чтобы создать связь между объектом и эффектом, поместите первый под вторым на вкладке Scene. После этого можно вносить редактирования в объект. Изменить его масштабы и расположение можно сверху в основной области. Отредактировать внешний вид — изменить тип тени, цвет и так далее — во вкладке справа.
Подробную инструкцию можно найти здесь.
Создать эффект для лица в Instagram Stories
Изначально стоит скачать и загрузить уже предложенное изображение, чтобы разобраться в работе программы. Сделать это можно здесь.
Маска состоит из двух компонентов — текстуры (Texture) и материала (Material). Текстуру — уже заранее созданный объект — нужно загрузить в Spark AR Studio в формате PNG, JPEG или SVG. Она появится во вкладке с активами, ее никуда не нужно перемещать.
Во вкладке Scene нужно добавить эффект Face Tracker, а к нему привязать другой, Face Mash, кликнув правой кнопкой мыши и нажав Add. Именно эта связка эффектов позволяет создать маску, которая реагирует на выражения лица пользователя.

Следующий шаг — создать материал для маски. Для этого выберите на правой панели соответствующий раздел и нажмите на «+». После этого материал появится во вкладке с активами, а маска в основном окне поменяет цвет. Материал можно редактировать во вкладке справа — она появится при выборе объекта.

Именно здесь нужно сделать несколько следующих действий. Во-первых, выберите необходимый тип тени — это важно для масок. К каждой подойдет свой тип из предложенных — Flat, Standart, Face Paint, Physically Based, Blended, Retouching. Если вы тестируете уже предложенную командой Instagram маску, стоит выбрать Face Paint — она будет отображать лишь нарисованные фрагменты, а все остальное будет прозрачным.
Ниже этом разделе устанавливается текстура — непосредственно само изображение. Найдите пункт Texture и нажмите Choose File — в выпадающем окне появится список из добавленных в проект текстур. Вам нужно выбрать необходимый.
Подробную инструкцию можно найти здесь.
Патчи
В Spark AR Player можно создавать различные анимации и зависимости. Для этого используйте Patch Editor. Его можно открыть во вкладке View, он отобразится снизу основной области.

Например, вам нужно добиться эффекта, чтобы при улыбке человека на экране появлялся объект. Для этого в поле Patch Editor нужно перенести эффект Face Tracker, после чего здесь отобразятся его свойства. Дальше используйте так называемые «промежуточные патчи»: кликните правой кнопкой мыши по области Patch Editor, выберите патч Smile и свяжите с эффектом. В команде Instagram отмечают, что в списке есть большое количество «промежуточных» патчей для разных сценариев.
Дальше нужно выбрать объект на вкладке Scene (он должен располагаться под эффектом Face Tracker для зависимости) и кликнуть на стрелку рядом на поле справа с пунктом Visible. Объект появится в Patch Editor, дальше его нужно связать с патчем Smile. В итоге получается следующая зависимость:

Теперь, когда человек улыбнется в камеру, на ней отобразится три объекта. В этом случае — сердца. Подробную инструкцию о патчах можно прочитать здесь.
Экспорт проекта
Чтобы просмотреть результаты на смартфоне, в левом нижнем углу экрана нажмите на пиктограмму девайса и выберите «Отправить в приложение». Результат будет виден в приложении Spark AR Player.

После всех внесенных изменений нужно экспортировать проект. Для этого нажмите на соответствующую кнопку в левом нижнем углу экрана, она чуть ниже кнопки с функцией «Отправить в приложение». Spark AR Studio предупредит, если файл превышает требования по размерам. Непосредственный файл для загрузки в Facebook и Instagram должен быть соответственно не больше 10 МБ (компания рекомендует 2 МБ и меньше ) и 4 МБ.

Финальный шаг — загрузить маску на Spark AR Hub и дождаться проверки модераторами. После этого она появится во вкладке «Галерея эффектов», которая находится в конце перечня эффектов в окне записи Stories.
Как просмотреть маску на смартфоне?
Для просмотра маски на смартфоне нам понадобиться включить отладку по USB как мы писали ранее и подключить телефон к компьютеру. После этого:
- Запускаем Spark AR Player на смартфоне и подключаем к компьютеру.
- В программе нажимаем на значок мобильного телефона(цифра 1).
- Видим свою модель в появившемся окошке и нажимаем Send (цифра 2).

Отправляем маску на смартфон
Все отправленные таким способ маски сохранятся в смартфоне, в последствии их можно будет снова просмотреть, сохранить, а так же отправить в Facebook или Instagram.
Если вам понравилось – поставьте лайк нашей статье и поделитесь в соцсетях, если тема будет интересна мы расскажем как загрузить созданные маски в Фейсбук или Инстаграм. Перед загрузкой маски должны пройти модерацию, зато потом её смогут использовать все пользователи.
Как делать маски в Инстаграм на телефоне?
Пользователи часто задают вопрос как создавать маски для Инстаграм на телефоне. Разработка новых эффектов и масок – процесс трудоемкий и требует хорошей вычислительной мощности. Пока создавать маски на телефоне нельзя, но в будущем разработчики Спарк Студии возможно сделают «облегченную» версию для смартфонов.
Как только маска будет одобрена модераторами (или когда подойдёт запланированный срок), и создатель, и подписчики увидят эффект в сториз. Однако не у всех подписчиков маски отображаются в эффектах — многим необходимо перейти на страницу создателя и посмотреть маску в соответствующем разделе аккаунта. Оттуда любой пользователь сможет скачать эффект для себя и начать использовать при создании Stories. Именно поэтому при появлении новых масок стоит обязательно оповестить об этом своих подписчиков.
Маски также появляются в галерее эффектов, но необходимо помнить, что все маски ранжируются по популярности, поэтому у популярных пользователей в ТОПе может находиться сразу несколько эффектов, принося драгоценный трафик.




